Je vais publier ici une série d’articles qui présentent ma méthode pour traiter un croquis scanné et le coloriser avec Photoshop.



C’est quelque chose qu’il m’arrive de faire de temps en temps maintenant mais que je faisais beaucoup qu’à j’étais étudiant (pour traiter les dessins que j’avais fait en cours…). Chacun peut avoir sa méthode, y compris des méthodes semi automatisées intégrées aux logiciels. Je préfère ma méthode « artisanale » qui est peut être un peu lente mais permet de maîtriser toutes les étapes.
Pour ne pas perdre les traits du dessin, il faut faire un scan en nuances de gris, ou en noir et blanc si on a un dessin de base bien propres. On peut même faire une photographie, ce n’est pas gênant mais ça peut demander un peut plus de travail de traitement.
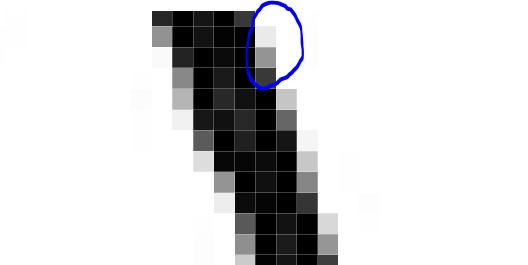
Cela ne suffit pas pour le coloriser directement dans photoshop. En effet, photoshop est très précis et il va détecter les zones grises de micro contrastes qui vont se créer entre le blanc du papier et le noir de l’encre, ainsi que les variations de blanc dans le fond.
Exemple de zone « grise »

Si on laisse le dessin tel quel, ces zones risquent de ne pas être colorisées avec un niveau de précision élevé, et si on essaye de colorer avec un niveau de précision faible, c’est une partie des traits qui sera perdue.
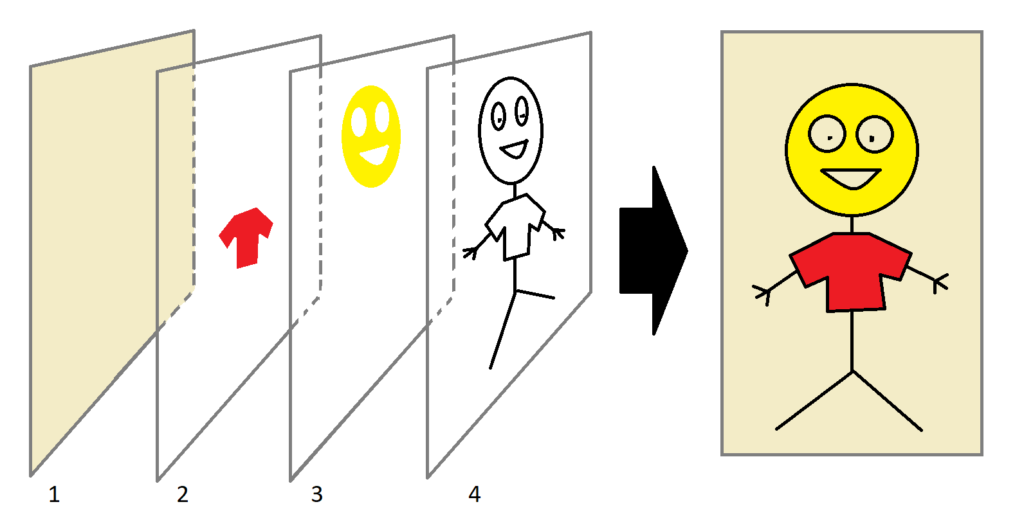
Ces zones doivent être « nettoyées », car avec Photoshop, on ne va pas les coloriser directement, on va supprimer le blanc pour ne garder que le noir, puis derrière et entre ces traits, on va rajouter des couches (ou calques), qui seront colorisées. Voici une illustration présentant le principe :

- Calque du fond, ici volontairement blanc cassé, mais peut être coloré de n’importe quelle couleur ou laissé blanc
- Calque de la couleur rouge, à part le rouge, le reste du calque est transparent
- Calque de la couleur jaune, à part le jaune, le reste du calque est transparent
- Calque des traits de contour. Ils sont colorés en noir mais peuvent aussi être colorisé différemment. Mis à part le noir le reste du calque est transparent
Cela donne l’image de droite, qui est un empilement de tous les calques. Cette illustration présente un empilement avec 4 calques dont 3 colorés, mais on peut imaginer un dessin avec une multitude de calques. De plus, on pourra ajouter si besoin des effets sur les calques (dégradés, texture, etc.).
Pendant la phase de travail des calques, on peut enregistrer au format photoshop .PSD et ainsi rester sur le travail au même état de calques.
Lorsque les calques sont finalisés, on peut exporter de photoshop vers une image classique aplatie au format jpeg.
Suite à cet article d’introduction, voici les deux articles qui vont décrire le reste :
Partie 1 : Du scan brut jusqu’au traits de contours propres
En espérant que ces articles vous soient utiles, A+
