Partie 1 : du scan brut au traits de contours propres
Après le scan, on ouvre le document scanné sur PHOTOSHOP, en effet, à partir de maintenant tout pourra se faire sur le logiciel. Pour cela, il faut aller dans Photoshop et faire ouvrir/parcourir et choisir le fichier scanné.
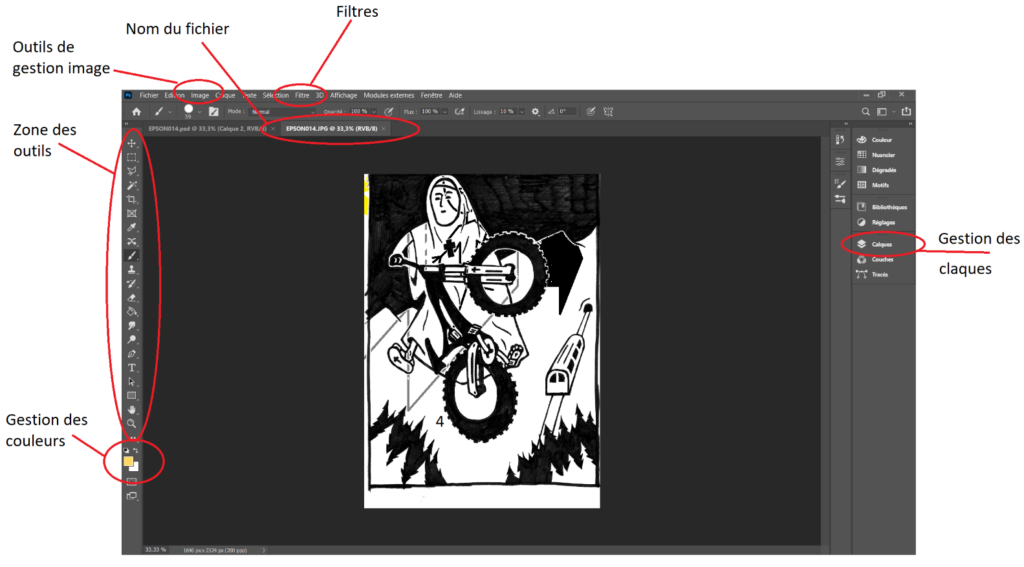
Une fois l’image ouverte, on visualise l’écran suivant :

La première étape va consister à dupliquer le calque contenant l’image de base afin de la protéger. On pourra modifier à souhait l’image dupliquée, et garder l’image de base en arrière-plan ou en calque masqué pour la réutiliser une autre fois.
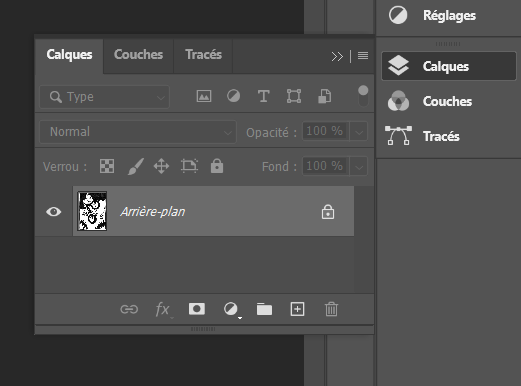
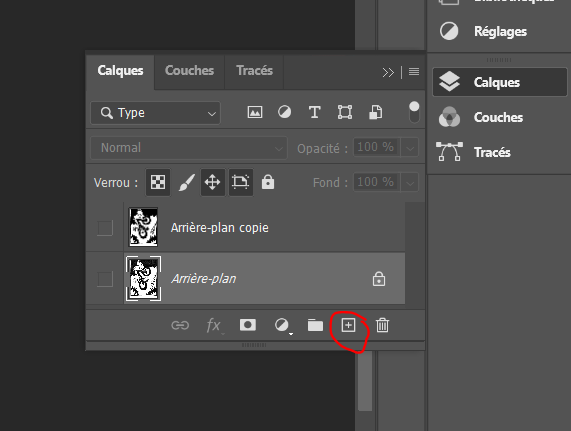
Pour cela, on clique sur le bouton de gestion de calque à droite, ça va afficher le menu de gestion ci-dessous :

On remarque qu’en ouvrant une image scannée dans photoshop, il se créer un unique calque de base initial.
Le bouton en forme d’œil permet de masquer ou afficher le calque. Le cadenas permet de sécuriser le calque pour ne pas le modifier. C’est le cas de ce calque initial.
La première étape consiste donc à faire clic droit puis « dupliquer le calque ».
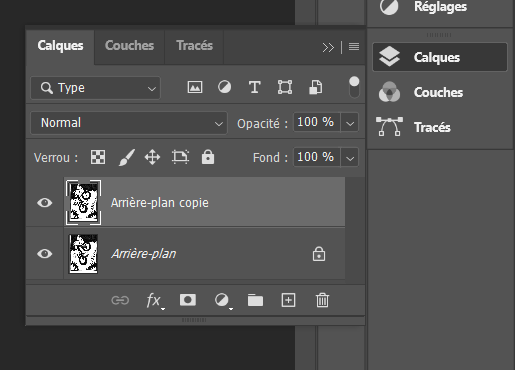
Il apparait alors une fenêtre permettant de modifier le nom du calque créé. On peut laisser le nom proposé, et valider en cliquant sur OK. Apparait alors le nouveau calque comme sur l’image ci-dessous :

On remarque que ce nouveau calque n’est pas verrouillé par un cadenas, c’est lui qu’on va modifier.
On va cliquer sur l’œil situé à gauche du calque « arrière-plan » pour le masquer, et ainsi ne garder que le calque dupliqué visible pour travailler dessus. On clique ensuite sur le calque « arrière-plan copie » pour qu’il soit en surbrillance, indiquant que c’est le calque actif qui sera modifié.
NETTOYAGE
Ce calque est encore une image scannée identique au dessin, c’est-à-dire du noir et du blanc, avec des contours non précis comme vus précédemment. On va maintenant traiter ce calque pour le rendre « propre » puis transparent au niveau des zones blanches » à colorer par la suite. A ce niveau, plusieurs méthodes existantes, je vais expliquer ma méthode, mais sur internet on peut en trouver d’autres.
J’utilise un filtre appelé « contour plus net ». On le trouve en faisant Filtre/Renforcement/Contours plus nets. Ce filtre accentue les contours, donc les limites entre noir et blanc. Il va aider par la suite par contre il ne suffira pas seul, car il subsistera des pixels « gris » entre les zones purement noires et purement blanches.
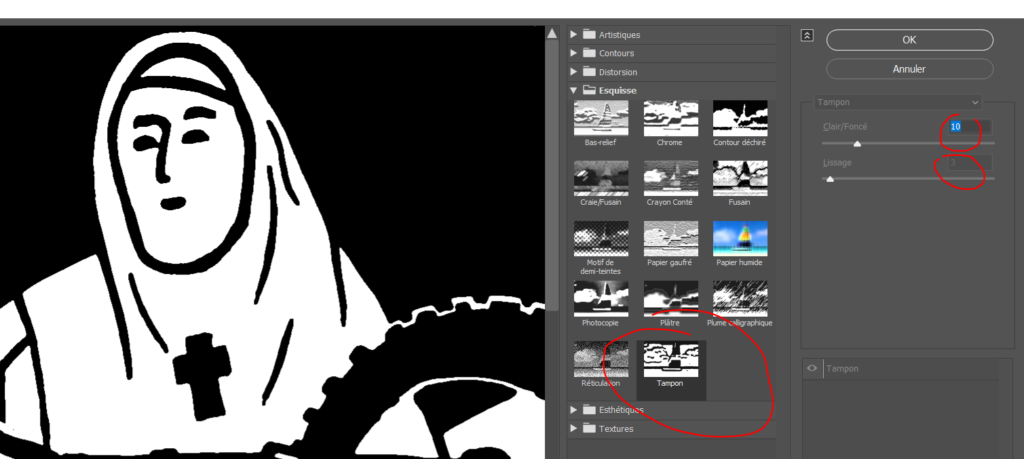
A la suite de ce filtre, je complète avec un filtre « Tampon », en allant dans le menu Filtre/Galerie de filtre puis je choisi le filtre « Tampon » disponible dans la fenêtre ci-après.
Ce filtre fonctionne bien, et on peut le paramétrer en termes de balance clair/foncé, ici j’ai réglé sur 10, et de lissage, ici sur 3. Avec un lissage à 3 on est très proche des traits initiaux au crayon. On peut rester fidèle complètement en mettant 1, mais je trouve bien de lisser un peu suivant le type de dessin, surtout si on a voulu faire un dessin fluide mais qu’on n’a pas réussi à le compléter avec des arrondis très propre au stylo.

D’autres filtres peuvent être adaptés suivant le type de dessin. Par exemple, pour un dessin avec des contours qui font tous la même épaisseur et sans gros remplissage de noir, avec des blancs propres, je conseille le filtre « tracé de contours : Filtre/esthétique/tracé de contours.
Après cette étape de filtre pour nettoyer, il faut « vider » les zones qui seront colorées. Ce sont normalement les zones « blanches ».
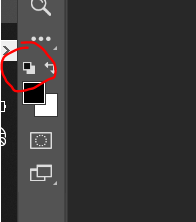
Attention, avec ces filtres, la couleur choisie préalablement va générer la couleur des contours. Le mieux est de rester sur du noir et banc pour avoir des contours noirs et un arrière-plan blanc (couleurs de base). Si on a choisi d’autres couleurs entre temps pour d’autres actions, on peu revenir sur le noir et blanc avec le bouton ci-dessous :

VIDAGE
Cette étape permet en même temps d’avoir un bon aperçu de ces zones et de s’assurer de ne pas oublier de futures zones colorées.
Pour commencer, je créer un calque intermédiaire « de travail », qui sera supprimé ou masqué par la suite.
Aller dans la zone de gestion des calques, cliquer sur le calque actif, et le masquer en cliquant sur l’œil. Tous les calques seront alors masqués, et photoshop affichera alors la trame de « fond », qui est représentées par un damier gris et blanc. Cliquer ensuite sur le calque « arrière-plan » masqué, puis cliquer sur le bouton « nouveau calque » ci-dessous :

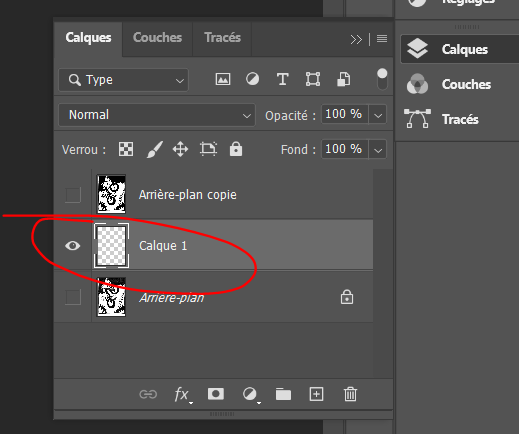
Cette action va créer un nouveau calque « calque 1 » qui s’intègre automatiquement au-dessus du calque précédemment sélectionné, donc ici entre les deux calques précédents.

Ce calque 1 est automatiquement visible.
Ce que je fais pour travailler convenablement ensuite, c’est que je choisi une couleur vive, très facile à repérer, qui me permettra de contrôler l’avancement du vidage.
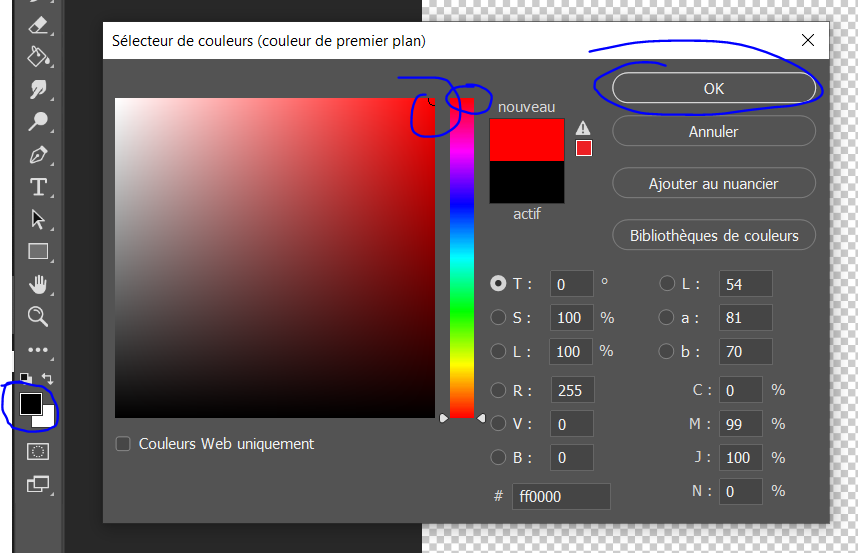
Je choisi en général du rouge vif. Pour sélectionner une couleur, aller dans le gestionnaire de couleur en bas à gauche. Le gestionnaire de couleur est composé de 2 carrés l’un au-dessus de l’autre. Celui visualisé « dessus », noir à l’ouverture d’un nouveau projet, représente la couleur « de premier plan ». Celui visualisé dessous, représente la couleur de « fond ». Nous travaillerons la couleur « de premier plan ».
On clique sur le carré noir, une fenêtre s’ouvre, on placer le curseur sur le rouge vif dans la barre verticale (le rouge est la seule couleur présente soit en haut soit en bas de la barre), puis dans le grand carré, on choisi l’intensité et le fonçage de la couleur, le plus vif sera l’angle en haut à droite. Quand on a la couleur on clique sur OK.
On peut également, si on les connait, directement rentrer les références de la couleur dans les normes TSL, Lab, RVB ou CMJN. Ce sera utile également pour la suite lors de la colorisation. Ici ce n’est pas très important car on choisit juste une couleur de travail très visible.

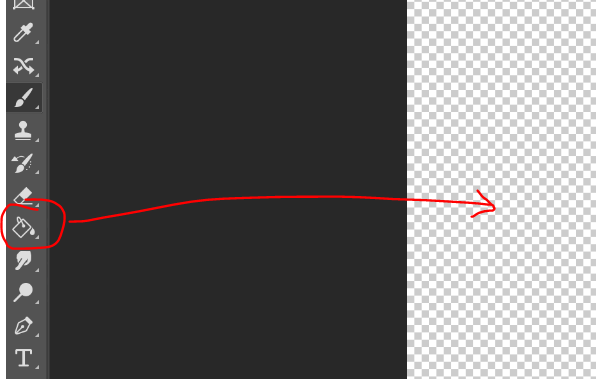
Après avoir choisi la couleur, on va colorer l’ensemble du calque « calque 1 » en rouge, pour cela on choisit l’outils « pot de peinture », et on clique au milieu de l’espace de travail. La couleur à choisi est importante pour la suite, je conseille de choisir une couleur vive, qui ne sera pas présente dans le dessin colorisé final.

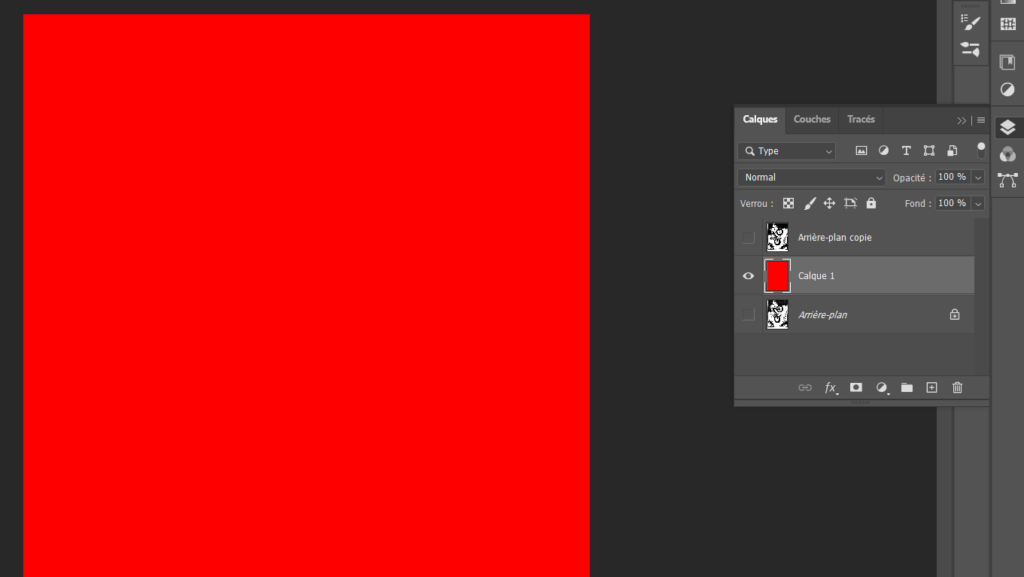
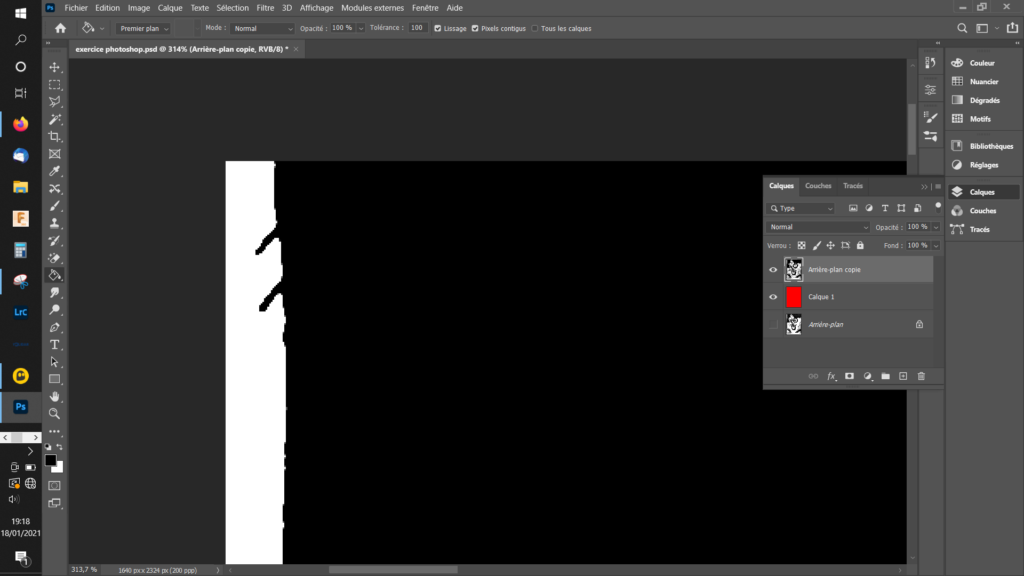
Le résultat devrait donner ceci :

On remarque l’image toute « rouge », ainsi que l’aperçu du calque « calque 1 » dans le gestionnaire à droite, également rouge.
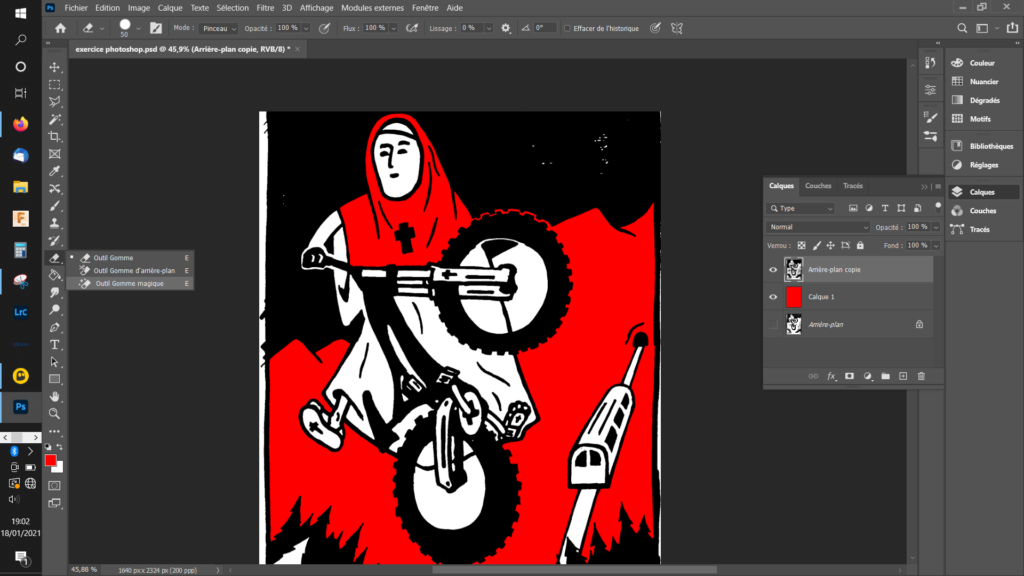
Pour commencer le vidage, on va maintenant cliquer sur le calque « arrière-plan copie », et cliquer sur la coche à sa gauche pour le rendre à nouveau visible. Le calque rouge reste, mais il se fait recouvrir par l’image présente dans « arrière-plan copie » comme ci-dessous. Le calque rouge « calque 1 » doit rester visible pour l’étape suivante.

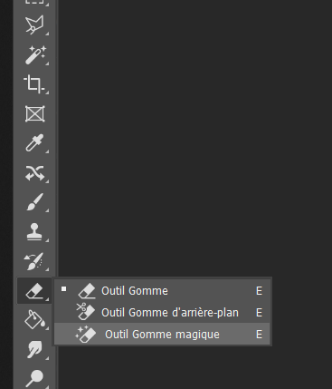
Vient maintenant l’étape de vidage à proprement parler. Pour cela, on choisit l’outil « gomme magique », disponible en déroulant la petite flèche en bas à droite du bouton « gomme » disponible dans la liste d’outils de gauche

Cette gomme magique est très utile, on clique sur les zones voulues, elle va automatiquement repérer toute la zone de couleur continue et la convertir en zone transparente.
Par exemple dans notre cas, si on clique dans le blanc à cotés de la croix chrétienne du dessin, on va obtenir toute une zone qui sera convertie en transparent. Comme on a prévu un calque en dessous, rouge vif, le blanc laisse sa place au rouge vif du calque inférieur.
Ainsi, on clique avec la gomme magique, sur chaque zone à coloriser, les unes après les autres. Le choix de la couleur rouge permet de savoir ou on en est, les zones blanches étant potentiellement des zones à vider (sauf si on souhaite les garder blanches pour le dessin coloré final)

Il ne faut pas hésiter à zoomer (ALT + molette ou POMME + molette sur MAC je crois) pour être sûr de bien cliquer dans les zones blanches. Si on clique par mégarde sur le trait noir de contour, pas de souci, on fait un retour arrière (annuler ou CTRL + Z)
Le rendu après avoir tout vidé est le suivant.

Il restera des zones « sales » ou on ne souhaite pas vider, car on souhaite au contraire les remplir de noir. C’est le cas ici avec quelques points blancs au milieu des zones noires supérieures, ainsi que pour le pourtour. Pour ces zones, on peut alors changer la couleur, reprendre du noir, et utiliser l’outil « pot de peinture » pour les colorer en noir. Pour revenir au « noir », c’est simple, il y à un petit logo noir/blanc qui permet d’y revenir sans avoir à refaire la sélection de couleur manuelle.

L’outils de pot de peinture est le suivant, il faut bien veiller à ce qu’il soit paramétré pour englober correctement la zone, voire déborder un peu, mais ce n’est pas grave car on est en train de colorer une zone de la même couleur que son contour. J’ai volontairement placé la tolérance (en haut) sur 100.

Quand on clique sur le blanc avec cet outil, on obtient ceci :

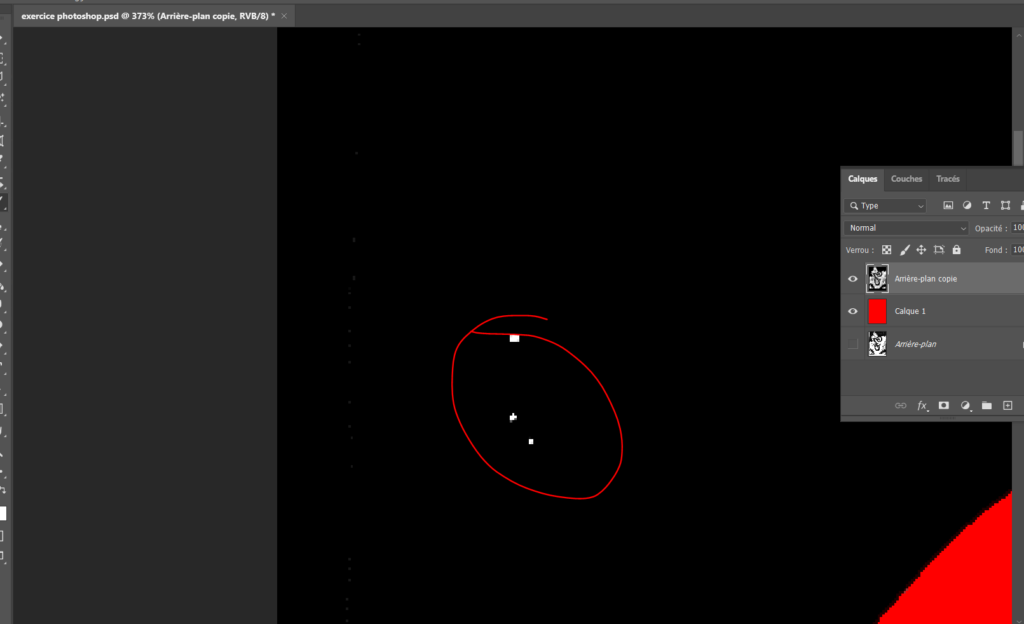
On remarque donc que même avec une tolérance à 100, il subsiste des points « gris ». Je conseille alors de faire une finition avec l’outils « pinceau » pour les effacer complètement, en les peignant en noir ci-dessous.

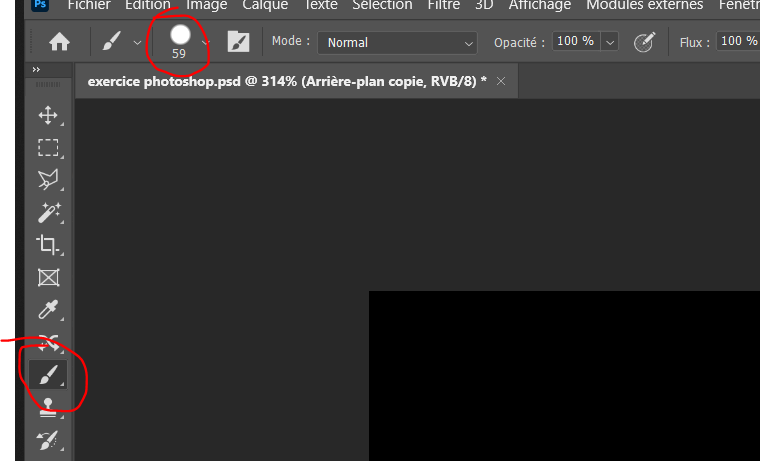
On peut régler le diamètre et le type de pinceau. Tout ceci dépend des zones à corriger. J’utilise également le pinceau pour les points blancs des zones supérieures, car plus facile pour colorer en noir que l’outils de pot de peinture.

Pour utiliser le pinceau, on clique sur le bouton puis sur la zone. On visualise la zone qui sera peinte avec un cercle blanc. L’effet du pinceau est immédiat.
Attention de ne pas utiliser le pinceau sur une zone déjà vidée, car sinon on remet du noir à la place du transparent.
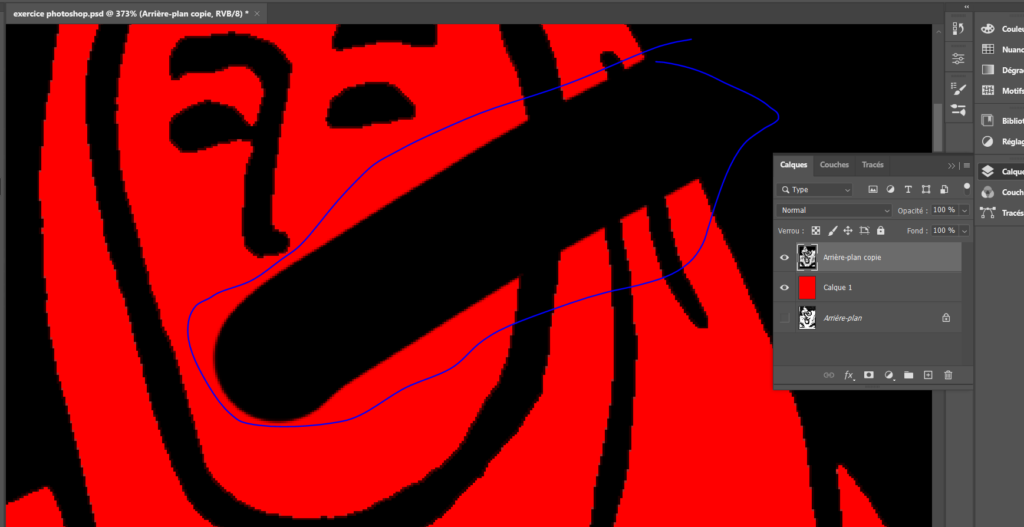
Ci-dessous un exemple de coup de pinceau fait par erreur, à éviter :

Une fois que toutes les zones ont été vidées, et que les corrections plus précises ont été faites pour noircir les détails au pinceau, on obtient ceci :

On peut maintenant masque notre calque de travail « rouge » afin d’obtenir l’image « vidée » suivante :

Le dessin est maintenant prêt pour être colorié.
La suite au prochain article… A+
